Tach,
möglicherweise interessiert sich der eine oder andere für eine vergleichsweise einfache Methode, wie man statische Files, etwa CSS oder JS-Files, komprimieren kann, ohne einen Finger dafür krumm zu machen.
Wer den Apache-Webserver einsetzt, hat mit grosser Wahrscheinlichkeit auch das Modul "Deflate". Das können wir uns zu nutze machen. Einfach folgende Zeilen in die .htaccess hineinpressen und auf gehts:
Die Liste bei FilesMatch kann noch beliebig erweitert werden (gesucht wird nur die Endung in dem Fall). PHP sollte aber nicht komprimiert werden (die meisten Web-Anwendungen bieten GZ von Hause aus an, das sollte dann genutzt werden), Bilder ebenso wenig, denn Bilder sind i.d.R. schon komprimiert (etwa PNG, GIF oder JPG) - eine erneute Kompression bringt entweder nicht viel oder schlägt sogar ins Gegenteil aus. Aber CSS- und JS-Files sind Kanidaten für eine Kompression.
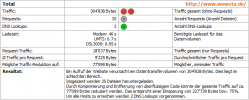
Seiten wie diese zeigen euch, wie viel die Kompression gebracht hat. Im Anhang findet ihr Beispielwerte mit und ohne Kompression für WeWoTa.
Einen kleinen Haken hat die ganze Geschichte aber: Der gesparte Traffic wird mit etwas mehr Rechenleistung erkauft.
möglicherweise interessiert sich der eine oder andere für eine vergleichsweise einfache Methode, wie man statische Files, etwa CSS oder JS-Files, komprimieren kann, ohne einen Finger dafür krumm zu machen.
Wer den Apache-Webserver einsetzt, hat mit grosser Wahrscheinlichkeit auch das Modul "Deflate". Das können wir uns zu nutze machen. Einfach folgende Zeilen in die .htaccess hineinpressen und auf gehts:
Code:
# Compress static files using mod_deflate
<IfModule mod_deflate.c>
<FilesMatch "\.(css|js|xhtml|html|htm)$">
SetOutputFilter DEFLATE
</FilesMatch>
</IfModule>
# Compress static filesDie Liste bei FilesMatch kann noch beliebig erweitert werden (gesucht wird nur die Endung in dem Fall). PHP sollte aber nicht komprimiert werden (die meisten Web-Anwendungen bieten GZ von Hause aus an, das sollte dann genutzt werden), Bilder ebenso wenig, denn Bilder sind i.d.R. schon komprimiert (etwa PNG, GIF oder JPG) - eine erneute Kompression bringt entweder nicht viel oder schlägt sogar ins Gegenteil aus. Aber CSS- und JS-Files sind Kanidaten für eine Kompression.
Seiten wie diese zeigen euch, wie viel die Kompression gebracht hat. Im Anhang findet ihr Beispielwerte mit und ohne Kompression für WeWoTa.
Einen kleinen Haken hat die ganze Geschichte aber: Der gesparte Traffic wird mit etwas mehr Rechenleistung erkauft.
![rellek[org]](/board/styles/webworker/xenforo/xenforo-logo.png)